About Android App Guide
Table of contents
Open Source
Programmers that love Open Source also love GitHub and other hubs where developers are publishing their apps.
This app is oopen source and therefore you find it on GitHub.
Clone it, download it or use this repo as a template for your apps, like I am doing. If you look in my account on GitHub, you will find that I have at list three apps that use this repo as a theme and template.
Vercel are giving the possibility for GitHub-users to host a public github-repo for free on Vercel. With a name like Android App Guide, the url will be:
Read more about the collaboration between GitHub and Vercel here.
Base and futures
Like many of you: I'm not a css-stylist. I love a good theme and when I find one I'm not ashamed to use it as a base-theme, and then do the nesessary changes for my needs. Your welcome to do that, you to!
I found my base-theme in the repo to Benbinbin. If you check out his BlogiNote you will understand that his theme is my base-theme.
The changes or the futures I have added isn't in the style, except for the accordion style and all the collapsed accordions.
That's the way its works with open source-code. Someone is copying your repo, working with it, and after a while the changes is bigger than the original work.
I have added the futures I need, and removed some of his futures. Look in the next tab to see it all:
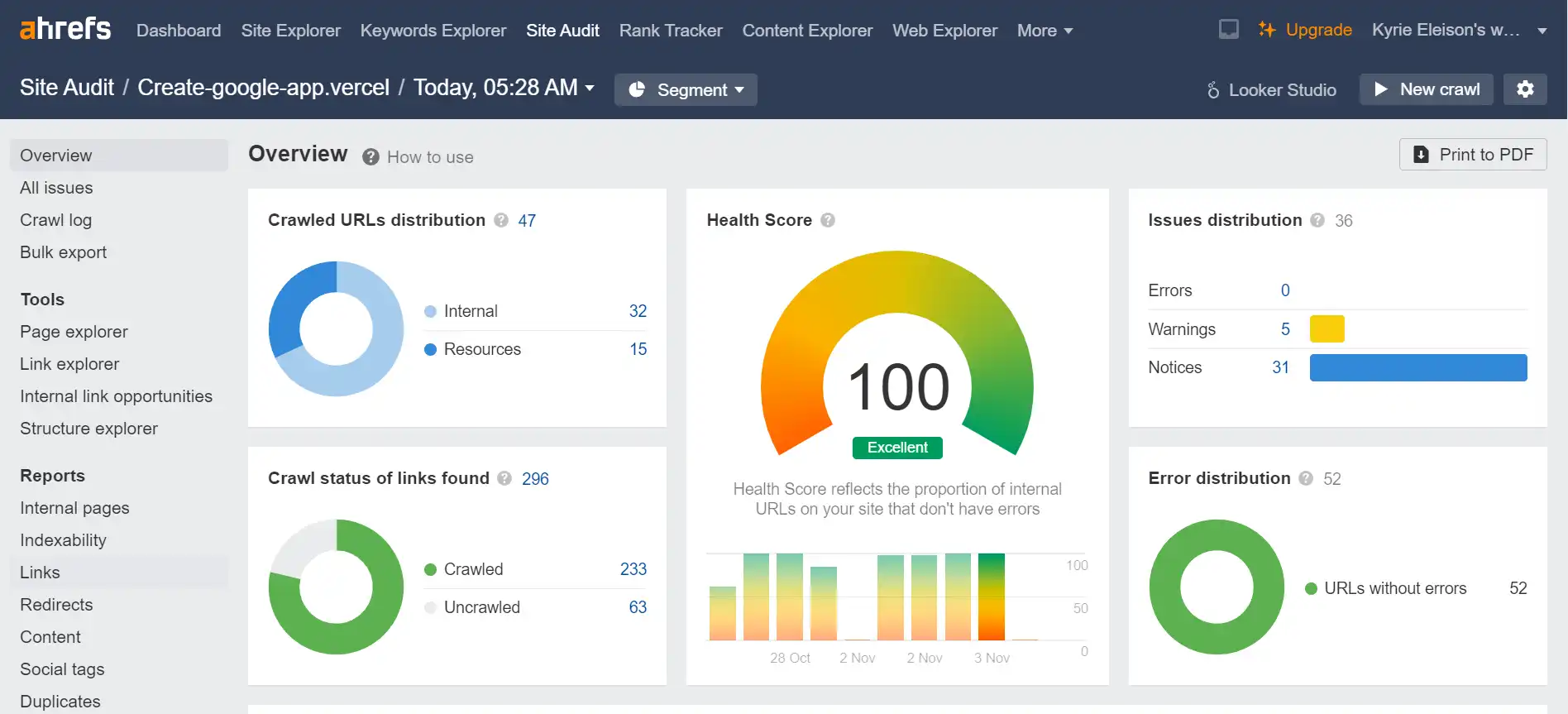
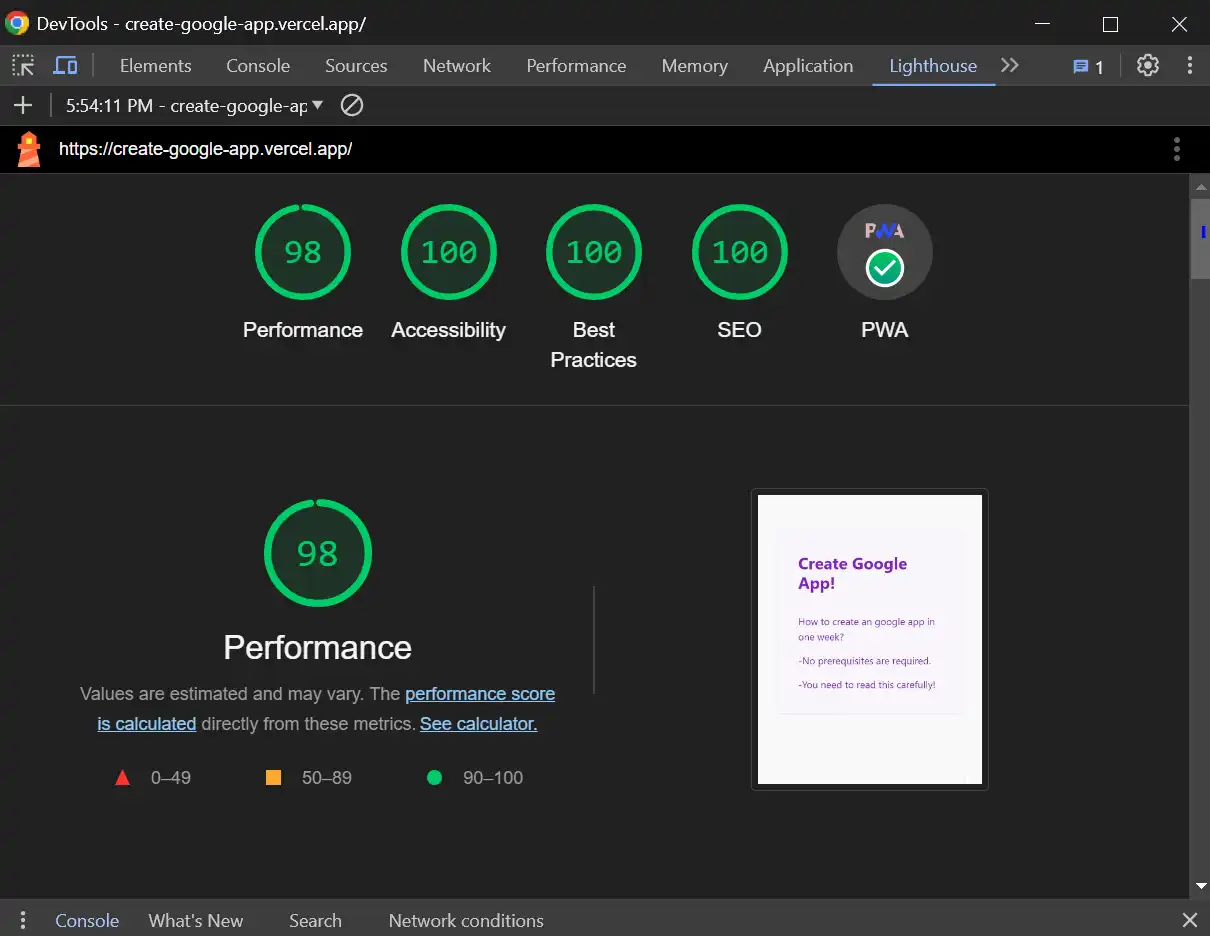
| 100% Healt Score | Lighthouse => 99.6% |
|---|---|
 |  |
- 100% Health Score with ahrefs website-checker:1
- 100% in Accessibility, Best Practices, SEO and PWA (Progressive Web App) on Lighthouse-report. 98% on Performance. Total 99.6%.2
Full search functionality
- Full search functionality with use of pagefind. (Not in
offline-mode)3 - window.find()-function is used to continue searching in a article. (Not in
Edge.)4
Style and icons
- Accordion style, all collapsed on start with better overview of content.5
- Advanced catalog or index to see the structure of the content in a hierarchy or graphical map.6
- Offline icons, nuxt-svgo.7
Helpers (functions/methods)
- Providing helpers to all my functionalities (methods).8
- WebNotification can be used in this package to send msg to the user.9
- Typescript checker in developer-mode (vue-tsc).10
- Images in content is copied to public folder trough the "copy-images-files"-module. (Have to be done because of an nuxt-content-issue).11
Arrangement for PWA
- Privacy policy statement with route, ready to be used on Google Play Store.12
- @vite-pwa/nuxt is setting up the PWA. Manifest is loaded trough the settings in nuxt.config.13
- BubbleWrap guide. See assets/guide. Required to be read.14
- Hosting on Vercel.15
Extra Futures
- Caching in dev-mode: Run
rss-sitemap.batafter build or generate.16 - Vercel Analytics, can be used when hosted on vercel.16
- Verification of ownership with
google-site-verification-file in public-folder, and code in.env-file.17 - GitHub-Comments, giscus.18
This is a copy/past from the readme-file in my github-repo.
- Add nuxt/ui or/and add dark-light-theme-toggle.
- Maybe add Google Translate option (not auto-translate).
This is a copy/past from the readme-file in my github-repo.
Going to Goole Play
Only God knows all the challanges I had to get my PWA works properly in offline-mode.
Going from a website on vercel to Google Play is a big step. I have worked hard to learn the modern way of doing it and have been stopped by many incredibly big problems along the way.
- First challange is how to get the app work properly as an PWA.
- Second challenge is how to use
bubblewrapto convert the pwa to a "java"-app. - Third challenge is how to get access to
Google Play Console, and how to use it.
If you use this repo as a standalone-theme or as a template, then you don't need to struggle with the first challange. In this tutorial and guidelines I will try to learn you how to use; (1) bubblewrap and (2) the Google Play Console.
If you are familiar with github and vercel you can jump right to the last step in this tutorial about bubblewrap and the Google Play Console.
The people who should have the thanks and credit for all the amazing features on my website are:
Benbinbin beyond the nuxt-theme BlogiNote, has the credit for a mobil-friendly userinterface.
CloudCannon beyond the search libery Pagefind, has all credit for the search functionality on the site.
Nuxt, GitHub and Vercel has the credit for the framework, programming environment and deployment of websites.
If you like this app or the guide to how to going on from a webpage to Google Play Store, follow me on GitHub or give a star to this repo on GitHub.
Footnotes
- Prov from 02.11.2023 - version 1.0.1-rc.15. ↩
- ((4 x 100)% + 98)%/5 = 99.6%. ↩
- The bundle that is used for searching is normally created on generate. If you are using .playground (and want to test it there), you can use this command to create the bundle:
- npx -y pagefind --site .output/public --output-path public/_pagefind. - Maybe you need to change--site .output/publicto--site ../.output/public. NB! Offline-search ins't available. ↩ - The style and the find-next-btn isn't good, and this "add-on" search-functionality isn't working in
Edge, only onChromeand onPhones. ↩ - Most of the accordion functions are from BlogiNote. - style.css is added in assets-folder with style for the accordions. - All headers is collapsed and the Catalog (Table of contents) is closed on load, except; - The headers is not collapsed when using the search-functionality. ↩
- Four packages from d3 is making this possibly. Which ones? See the package.json. ↩
- All icons are downloaded and saved in assets/icons-folder. Don't try to use
nuxt-icons, it will not work for layer 2. ↩ - Most of my functions and methods are located in
plugin-folder as helpers, and other is located in theutils-folder. ↩ - If the notifications don't shows, changed the settings. Add the sites url in the
allow-settings. - In Chrome: chrome://settings/content/notifications - In Edge: edge://settings/content/notifications ↩ - Typescript-issues in my base theme (BlogiNote)-files are fixed and javascript is converted to typescript. ↩
- Needs to be there because of issues in nuxt-content. The inspiration for the module is this package. ↩
- Privacy is mandatory for all Android Apps (and therefore needed in my apps). - privacy.txt.ts is added in server/routes-folder, and privacy.txt is added to public-folder. ↩
- PWA is the first step on the way to Google Store. Remember to host your site (vercel). Se more in pkt 15 below. ↩
- Bubblewrap has to be used to create the aab-package before uploading it to Google Play Store. - Bubblewrap are installed Globally on the local mashine, for use on development, because; - I'm using bubblewrap in a subfolder under the root, because the bubblewrap are creating so many files that have to be keeped away from the github-repo-files. - Guide-folder with links and info about using bubblewrap is added inside the assets-folder. - bubblewrap-folder is added to .gitignore-file. Read more. ↩
- All public repos on github can be hosted on vercel for free. ↩
- Vercel Analytics don't use cookies and this app isn't using cookies at all, therefore it's not need for a plugin that pop up with a question if you accept cookies. See the doc. ↩
- google.site-verification-file (or code) is necessary for indexing the pages in google-search-console, before Ahrefs website-checker can be used. Read more. ↩
- Added in version 1.0.1 as component with @giscus/vue. The
repo-idetc. have to be set inapp.config.ts. The following regeg pattern have to be added to navigateFallbackDenylist:/^\/.*\\?giscus=.*/, to get it works properly. ↩
Copyright 2026 Kyrie Eleison
Theme Android App Guide